THIẾT KẾ WEB VỚI PHOTOSHOP
Adobe Photoshop CS6, Adobe Photoshop CS5, Adobe Photoshop CS4, Adobe Photoshop CS3, Adobe Photoshop CC …. Họ đang có sẵn rất đa số mềm photoshop với các tính năng rất đỉnh. Dẫu vậy liệu bạn đã hiểu phương pháp sử dụng các ứng dụng này vào việc thiết kế website sẽ giúp đỡ cho trang web của chính mình trở nên nhộn nhịp và đắm đuối hơn chưa? ví như chưa, hãy cùng đọc bài viết này để thay được quá trình thiết kế hình ảnh website bằng photoshop gấp rút nhất nhé!
Lợi ích khi kiến tạo giao diện website bằng photoshop
Photoshop là những phần mềm chỉnh sửa ảnh không thể thiếu hụt đối với bất kỳ nhà thiết kế nào. Các phần mềm này cung cấp cho tất cả những người dùng hầu như tính năng phong phú và đa dạng để chỉnh sửa, cắt ghép ảnh chuyên nghiệp.Bạn đang xem: Thiết kế web với photoshop
Để xây dựng giao diện web bằng photoshop thì bạn phải nắm được các kỹ năng cũng tương tự kiến thức căn bạn dạng về cách sử dụng các ứng dụng này. Một trong những phần mềm được sử dụng thịnh hành nhất hiện thời chính là: phần mềm Adobe Photoshop CS6 , Adobe Photoshop CS5, Adobe Photoshop CS4, Adobe Photoshop CS3, Adobe Photoshop CC…

Việc xây cất giao diện web bởi photoshop đem về một số ích lợi như:
Tạo ra phần nhiều hiệu ứng bắt mắt, thu hút bạn dùng.Dễ dàng chỉnh sửa, sáng chế những tấm poster quảng cáo, slide, chèn video, hiệu ứng… đem đến hiệu ứng mắt mạnh thúc đẩy khách hàng hành động và nhớ mang lại thông điệp mà bạn muốn truyền đạt.Chất lượng hình ảnh trên website tốt hơn.Giúp nhà thay kế bao gồm thêm nhiều ý tưởng độc đáo.Giúp website của người sử dụng truyền sở hữu được một lượng lớn tin tức mà không làm người sử dụng rối mắt, nhàm chán trải qua việc sử dụng những lớp hình ảnh layer giỏi nhờ công dụng bộ lọc filter…Đặc biệt, việc xây dựng website bởi photoshop giúp trang web của bạn có được rất nhiều tính năng đặc biệt mà chỉ riêng bản thân photoshop new có.Hướng dẫn các bước thiết kế hình ảnh website bởi photoshop solo giản
Với những các bạn mới bắt đầu thì việc áp dụng photoshop là một trong những rào cản khá lớn bởi các ứng dụng này tương đối khó sử dụng và rất cần phải ứng dụng linh hoạt giữa những tools với nhau. Để đạt được một giao diện website đẹp, bạn cần am hiểu về kiểu cách sử dụng cơ bản của các ứng dụng photoshop và vận dụng thêm quá trình thiết kế dưới đây:
Lên ý tưởng phát minh và bố cục cho đồ họa web
Trước lúc làm bất cứ điều gì, việc đặc trưng là bạn phải lên kế hoạch. Hãy bước đầu thiết kế hình ảnh website bởi photoshop bởi việc xác minh bố cục, màu sắc, định hình ý tưởng, thông điệp truyền tải… và thu xếp chúng thành một layout chũm thể.

Thông thường xuyên khi xây đắp website, website của bạn đã có sẵn giao diện, các nội dung với background bên trên trang. Cho nên vì vậy bạn cũng cần xem xét kết phù hợp với các nội dung tất cả sẵn để website được hài hoà với hợp lý.
Xử lý hình ảnh cho website
Hình hình ảnh là một trong số yếu tố quan trọng đặc biệt nhất hình thành phải một website do đó khi xây đắp giao diện bạn phải quan tâm quan trọng tới khâu giải pháp xử lý hình ảnh. Với mỗi lĩnh vực khác biệt thì giao diện sẽ sở hữu điểm không giống biệt. Vì vậy khi thiết kế hình ảnh website bởi photoshop bạn phải chú trọng giải pháp xử lý hình hình ảnh cho rõ nét, ấn tượng, mang đặc thù riêng của uy tín và thu hút bạn xem từ tầm nhìn đầu tiên!

Nhiệm vụ của photoshop đó là chỉnh sửa. Bởi vậy việc của doanh nghiệp là triển khai xử lý hình thông qua các tools như lend màu, tăng độ sáng tối, làm cho mịn, có tác dụng sắc nét, bớt độ noise,… nhằm hình ảnh đáp ứng được các yếu tố kể trên.
Xem thêm: Mạch Giảm Áp 9/12V/24V Xuống 5V Cổng Usb, Mạch Hạ Áp 12V Xuống 5V Giá Sỉ, Với Nhiều Ưu Đãi
Cắt và ghép ảnh cơ bản với vùng chọn
Sau khi giải pháp xử lý hình hình ảnh cho phù hợp, tiếp đó bạn cần quanh vùng và giảm ghép hình ảnh lên vùng đã lựa chọn trên website cho phù hợp nhất. Về khâu này thì các ứng dụng photoshop có tương đối nhiều tính năng cung cấp để bạn cũng có thể lựa lựa chọn như: Selection tool, copy, transform, eraser, layer mask…
Hình hình ảnh đặt trên trang không độc nhất thiết phải không thay đổi định dạng ban đầu, chúng ta cũng có thể chỉnh mờ, layer hoặc cắt ghép 1 phần để đạt được hiệu ứng thị giác cao nhất trên fonts nền bao gồm sẵn của website.
Công ty thiết kế website chuẩn chỉnh SEOMàu và hiệu ứng màu
Thiết kế website bài bản là một công việc đòi hỏi năng lực thẩm mỹ và sắp xếp bố viên cao. Mà trong những yếu tố thẩm mỹ đặc biệt quan trọng nhất chính là màu sắc. Màu sắc chủ đạo được gạn lọc cho trang web cần đáp ứng nhu cầu được các yếu tố:
Truyền download được màu sắc của yêu quý hiệu.Đáp ứng được nhu yếu thẩm mỹ chung, có nghĩa là không vượt gắt nhưng mà cũng không biến thành nhạt nhoà.Phù phù hợp với phông chữ, hình ảnh, phong thái và văn hoá của khu vực.Mang yếu đuối tố lạ mắt và riêng biệt biệt.Đáp ứng được những quy tắc màu, về phần này các bạn có thể xem thêm các quy tắc màu sắc nói chung.Và điều quan trọng đặc biệt là tránh việc quá sử dụng photoshop. Ai cũng biết rằng các ứng dụng photoshop cung cấp cho tất cả những người dùng hàng vạn màu không giống nhau, nhưng nếu khách hàng bị sa đà vào color thì rất rất dễ gây rối mắt, bội nghịch tác dụng. Nên gồm những khoảng tầm trắng để làm nổi bật mảng màu và hình ảnh.
Thiết kế ảnh slide cho website
Slide là trang xuất hiện đầu tiên khi người tiêu dùng truy cập vào web. Các bạn chỉ rất có thể giữ chân khách trong một vài ba giây đầu tiên, bởi thế hãy đảm bảo slide thật ấn tượng. Khi kiến tạo website bằng photoshop, hãy lợi dụng những nhân tài sẵn có của các phần mềm này để sản xuất hiệu ứng dũng mạnh tới khách hàng.

Lưu ý slide cần phải có kích thước lớn, chọn lựa thông tin, triệu tập vào các con số và hình hình ảnh minh hoạ.
Cắt đồ họa photoshop mang lại website
Không phải toàn bộ các hình hình ảnh đều bao gồm sẵn, đôi khi bạn sẽ cần cắt và chỉnh sửa hình ảnh từ một file tài liệu hoặc một hình ảnh sẵn tất cả nhưng không thể phù hợp. Vì vậy ở bước này chúng ta cần để ý một số điểm sau:
Lưu trữ hình hình ảnh đúng tỉ lệ, kiêng bóp méo và lệch lạc tỉ lệ gốc.Lưu ảnh dưới dạng “save for web” để về tối ưu dung tích của hình ảnh. Để bật công dụng lưu ảnh cho web bạn cũng có thể sử dụng phím tắt Ctrl-Alt-Shift + S.Tên ảnh và folder ảnh phải xem xét không viết bao gồm dấu, không có khoảng white và ký tự quánh biệt, hoặc bạn có thể thay khoảng tầm trắng bằng ký trường đoản cú “-“.Ngoài ra thì chúng ta cũng cần để ý sử dụng định dạng hình ảnh cho phù hợp (.jpg, .png, .gif…) nhé.https://youtu.be/1BmPn0zMiZA
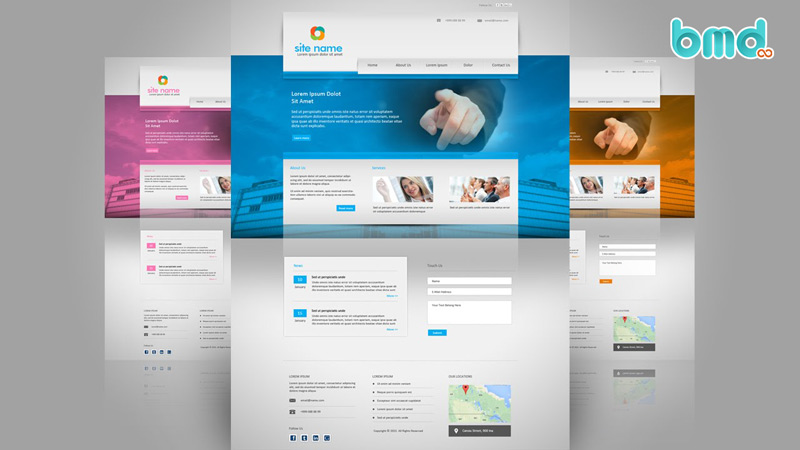
Một ví dụ về thi công giao diện web bởi photoshopPhần mềm thiết kế web
Trên đây là một số chia sẻ của BMD Solutions về các bước thiết kế hình ảnh website bằng photoshop tương tự như những lưu ý quan trọng. Ví như có bất kỳ thắc mắc nào liên quan tới thiết kế website, hãy tương tác với chúng tôi để được cung cấp nhanh chóng nhất!

 Vario màu hồng giá bao nhiêu
Vario màu hồng giá bao nhiêu Áo dài tím huế mặc với quần màu gì
Áo dài tím huế mặc với quần màu gì Trưc tiêp ngoai hang anh
Trưc tiêp ngoai hang anh Bán đĩa cd gốc tại hà nội
Bán đĩa cd gốc tại hà nội Giáo án thơ bé tới trường
Giáo án thơ bé tới trường Xâu kim hay sâu kim
Xâu kim hay sâu kim Khi niềm tin đặt nhầm chỗ
Khi niềm tin đặt nhầm chỗ Đào duy từ hà nội
Đào duy từ hà nội Bảng size áo polo nam
Bảng size áo polo nam Nhất điểu nhì ngư tam xà tứ tượng
Nhất điểu nhì ngư tam xà tứ tượng Danh sách các điểm nhận hàng lazada
Danh sách các điểm nhận hàng lazada Link fb vợ khá bảnh
Link fb vợ khá bảnh Trái nghĩa với chăm chỉ
Trái nghĩa với chăm chỉ Ôn bích hà cấp 3
Ôn bích hà cấp 3 Dàn áo xe vario 125 giá bao nhiều
Dàn áo xe vario 125 giá bao nhiều